本文给大家分享的是无编程基础,他用GPT-4、DALL·E3等工具创作出《愤怒的南瓜》的相关内容!
你是否曾经想过,如果没有编程基础,你能否创作出一部令人惊叹的作品?这个问题在一位名叫《愤怒的南瓜》的创作者身上得到了答案。他利用GPT-4、DALL·E3等工具,成功地将自己的想法转化为现实。
那么,他是如何做到的呢?
好家伙,现在双手不碰一行代码,不画一张图,竟能开发出类似《愤怒的小鸟》的游戏吗?
毫不夸张地说,一个外国小哥真的做到了
虽然这款游戏叫《愤怒的南瓜》,但这种画质,这种感觉,简直就像原版一毛一样!
正如我们刚才所说,这一切都是一个叫Javilopez的小哥哥,在一行代码都没写的情况下做出来的。
但他所依靠的三大“法宝”,想必大家都已经很熟悉了——
GPT-4、DALL·E3,Midjourney。

更令人惊讶的是,就连《愤怒的小鸟》的原产品经理也更令人惊讶(PM)他们都来观看,给了弟弟很大的肯定:这个演示太棒了(我们)当我们第一次玩这个游戏时,我们还使用了Box2D和LUAScripting,我们必须制作关卡、敌人等等。
虽然没有人指望你制作一款热门游戏,但对于(开发游戏时)的快速构思和生成原型,绝对可以称之为热门游戏“改变了游戏规则”。

DALL·E3、Midjourney充当美工
接下来,让我们来看看弟弟是如何制作的《愤怒的南瓜》。
从整个过程来看,大致可以分为绘制图形和生成代码两个步骤。
我们专注于绘制图形。毕竟用小哥的话来说,这一步就是“最简单的部分”了。
因为在此之前,他有一年半的人工智能生成的经验,所以这个任务对弟弟来说是一个联系“口遁输出”——自然语言的prompt。
例如,在制作游戏主界面时,小哥给DALL·E3“投喂”prompt是这样的:Photoofahorizontalvibranthomescreenforavideogametitled‘AngryPumpkins’.Thedesignisinspiredbythe‘AngryBirds’gameaestheticbutdifferent.Halloweenelementslikehauntedhouses,gravestones,andbatsdominatethebackground.Thegameisprominentlydisplayedatthecenter-top,withstylizedpumpkincharacterslookingangryandreadyforactiononeitherside.A‘Play’buttonislocatedatthebottomcenter,surroundedbyeeriemist.
这是一个名字“愤怒的南瓜”游戏的横屏。设计灵感来自于。“愤怒的小鸟”游戏的美学是不同的。鬼屋、墓碑、蝙蝠等万圣节元素主导着背景。游戏标志突出地显示在中间的顶部,南瓜人物的风格看起来非常愤怒,随时准备在两边行动。
一个“播放”按钮位于底部中心,被奇怪的薄雾包围。

在制作游戏背景时,小哥用的是Midjourney,又细分了两步,生成了两张。
第一个promt是:AngrybirdsskylineiniPhonescreenshot,HalloweenEdition,graveyard,inthestyleoflightaquamarineandorange,neo-traditionalist,kerembeyit,earthworks,wood,Xbox360graphics,lightpinkandnavy—ar8:5.
iPhone截图中的“愤怒的鸟”天际线、万圣节版、墓地(浅海蓝宝石和橙色)、新传统主义风格,kerembeyit、土方工程、木材、Xbox360图像、浅粉色和海军蓝——比例为8:5。

另一段prompt是:2dplatform,stonebricks,Halloween,2dvideogametrain,2dplatformer,Halloweenscenario,similartoangrybirds,metalslugHalloween,screenshot,in-gameasset—ar8:5.
2d平台、石砖、万圣节、2d电子游戏地形、2d平台游戏、万圣节场景,类似于愤怒的鸟类、金属弹头万圣节、截图、游戏资产——比例为8:5。

然后,弟弟做了这两张背景图“缝合”,最终形成了现在游戏中展示的背景。
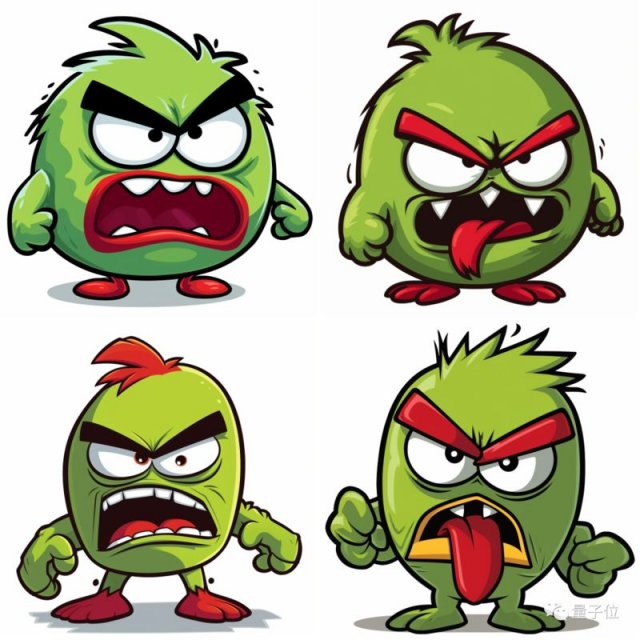
在角色方面,他还使用了Midjourney,主要生成对象是Midjourney“南瓜”和“怪物”。
“南瓜”prompt是这样的:Halloweenpumpkin,in-gamespritebutHalloweenedition,simplesprite,2d,whitebackground.
万圣节南瓜,游戏精灵,万圣节版,简单精灵,2d,白色背景。

“怪物”prompt为:GreenHalloweenmonster,silly,amusing,in-gamespritebutHalloweenedition,simplesprite,2d,whitebackground.
绿色万圣节怪物,愚蠢,有趣,游戏精灵,万圣节版,简单精灵,2d,白色背景。

小哥还创造了各种各样的东西,“精灵样式表(spritestylesheets)”,然后使用Photoshop、Photopea裁剪删除背景。
例如:木箱。物品资产精灵。白色背景。游戏中的精灵。
骷髅骨头。大骨架骨头。物品资产精灵。白色背景。游戏中的精灵。
长方形石头。物品资产精灵。白色背景。游戏中的精灵。
木箱。大骨架骨。物品资产精灵。白色背景。游戏中的精灵。
物品资产精灵。木板。白色背景。游戏中的精灵。类似于愤怒的小鸟风格。
对于小细节,他在Midjourney中使用Inpainting功能。
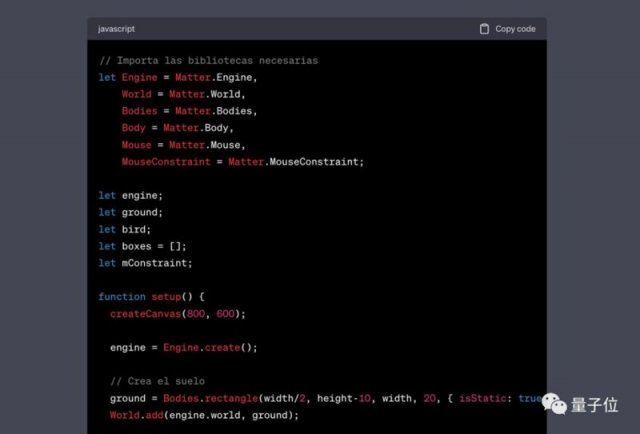
GPT-4生成600行代码
整个过程的第二步,也就是至关重要的代码生成,用小哥的话来描述就是“最具挑战性的部分”。
小哥说游戏总共有600行代码,但在这个过程中,GPT-4并非所有一次性生成的代码。
其中的诀窍是——迭代地向GPT-4发出请求。
例如,从最简单的功能开始:“Canwenowcreateasimplegameusingmatter.jsandp5.jsinthestyleof“AngryBirds”?上提hallithalllithallithalithallithalithDphysics.
“我们现在可以使用matter.js和p5.js制作了一款类似《愤怒的小鸟》的简单游戏吗?”只需用鼠标发射具有角度和力量的球,并击中具有2D物理效果的堆叠盒。

然后增加难度,继续向GPT-4提出更多要求。
弟弟温馨提示,每次提出问题,都要清楚地解释错误,让它自己解决。
最重要的是:要有耐心!
以下是小弟弟与GPT-4对话的片段:现在,我问你:愤怒的鸟是如何发射的吗?手指在屏幕上做什么?完全正确!在游戏中加入鼠标。
我有这个错误,请修复:UncaughtReferenceError:Constraintisnotdefined.
我想做一个有粒子效果的火炬。
可以用p5.js完成了吗?请做一个。
弟弟还把他最耗精力的部分拿出来分享,即编写“物体撞到怪物身上”的代码:There’ssomethingoffwiththelogicthatcalculateswhenthere’sastrongimpactonabug.Iftheimpactisdirect,itworkswell,butnotifit’sindirect.Forexample,ifIplacearectangleovertwobugsanddropaboxontherectangle,eventhoughthebugsshouldbeaffectedbytheimpact,theydon’tnoticeit.Whatcanwedotoensuretheyalsogetaffectedwhenthingsfallontopofabodytheyareunder?
计算何时对怪物产生强烈影响的逻辑有问题。
如果影响是直接的,效果很好,但如果影响是间接的,效果就不好。
例如,如果我把一个矩形放在两个怪物上,把一个盒子放在矩形上,即使怪物应该受到影响,他们也不会注意到。我们能做些什么来确保当事情落在他们下面的身体上时,它们也会受到影响?
总而言之,小哥一再强调,对于让GPT-4写代码这件事,要有耐心。
最后,弟弟已经放出了完整的代码,可以在文末的连接处取哦
网友:难以置信
看到小哥的这项“提示工程”,有网友觉得这简直难以置信:才600行代码?这怎么可能,一个简单的iOS应用都要1000行。
不过大多数网友还是对小哥的工作表示肯定与支持。
更重要的一点是,这项工作让很多人看到了未来的一种可能性。
正如一位网友所述:写prompt可能比直接写代码更。
但是(这是一个很大的“但是”)!这里的神奇之处在于要求它写关于你不知道的事情的代码,所以即使这个过程很费劲,但结果是可运行的!
总而言之,这项工作确实让我们看到“人机协作”的可行性。
在线试玩地址:https://t.co/tynYmxhLzM
600行完整代码:https://bestaiprompts.art/angry-pumpkins/sketch.js
参考链接:[1]https://twitter.com/javilopen/status/1719363262179938401[2]https://news.ycombinator.com/item?id=38089247
这次,和无编程基础,他用GPT-4、DALL·E3等工具创作出《愤怒的南瓜》有关内容就为朋友们整理到这里,更多优惠活动资讯信息可查看本站其他栏目。
 相关科技优惠信息推荐
相关科技优惠信息推荐

 科技优惠信息精选
科技优惠信息精选
 领券热度排行
领券热度排行 广而告之
广而告之